How To Override Row Gutter

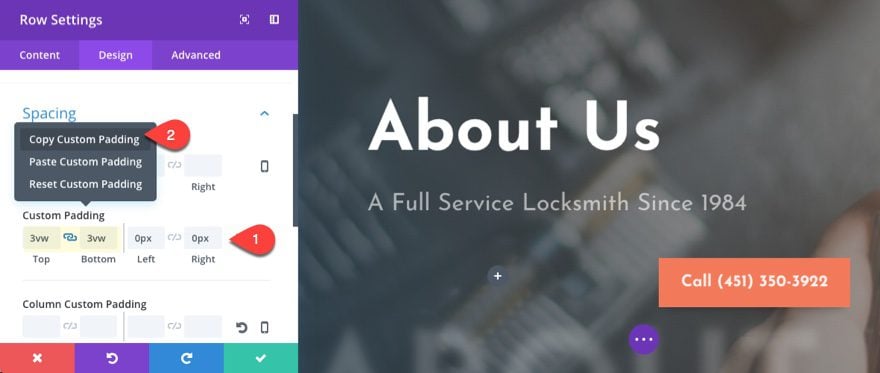
In the first column with the logo i set the width to 10.
How to override row gutter. If you have a grid you use regularly or just want to save for later fill out the form then click the save grid button. How can we minimize the gutter width in bootstrap 3. I will name this class gutter border. I want to remove the gutter space for a specific div so that there will be no gutter space in the row.
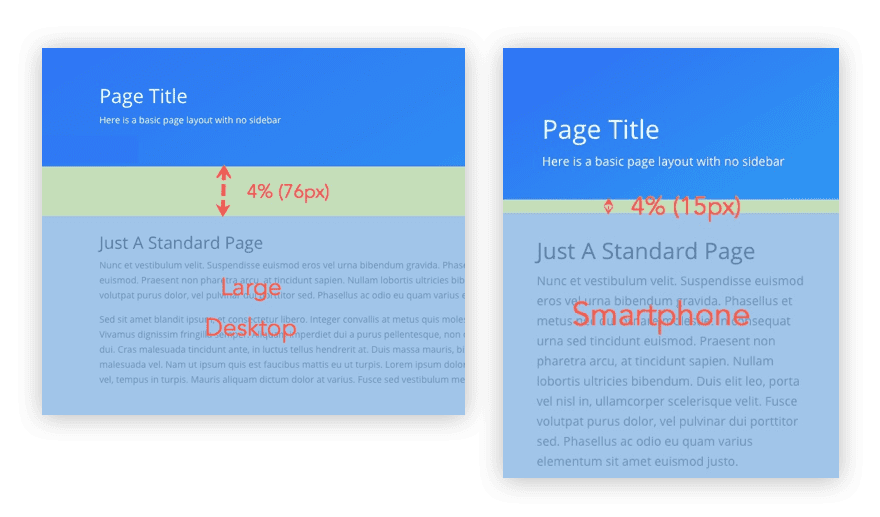
The issue i m running is that for example if i shrink my screen down to be tiny the gutters end up being wider than the columns themselves as seen below darker blue column lighter blue gutter. Quickly reset the entire form. While i was there i changed the gutter to 1. Add it to the row div like this.
As bootstrap follows 12 grids system so when i put my content using col sm it makes a gap between the elements by some pixels let s say 30p. Predefined classes like row and col sm 4 are available for quickly making grid layouts. Columns create gutters gaps between column content via padding. Not currently supported in adobe xd save a preset grid.
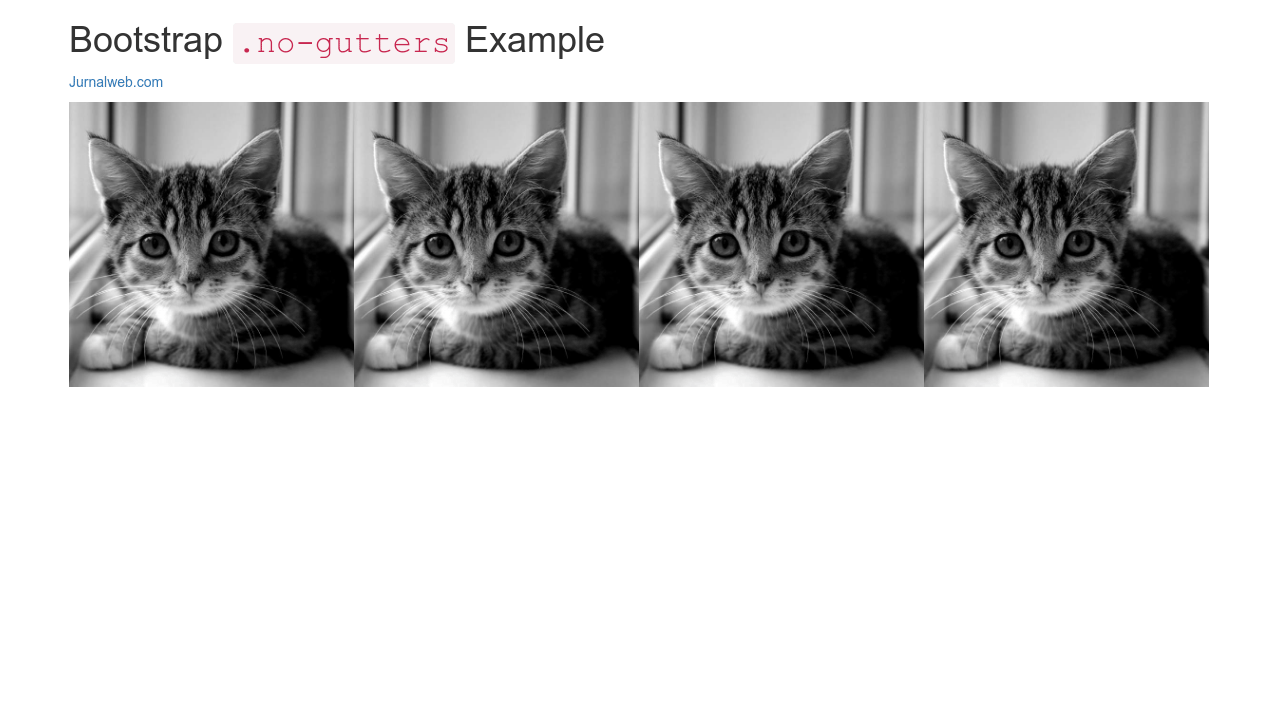
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Regular bootstrap version below with kittens. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. In the row sizing i set the row with and max width to 100.
We will define a new class that when added to the container div row will override the default style for the columns. The problem is if i remove the margin 30px gutter it leaves 360px 12 30 at the end of the row. Every column have a padding of 15 px on both sides. In the third column with the button i set the width to 10.
To reset the contents of the guide form rather than deleting each input value individually simply click the reset form button. Added basic implementation of ant design grid gutter without custom device sizing removed css override that was causing issue with ant design row overflow rule 684 mitchellnz and others added 5 commits apr 6 2020. Which makes a gutter between of 30 px. Each span will be next to each other with no gutter.
Content should be placed within columns and only columns may be immediate children of rows. In bootstrap 3 the gutter is defined as 30px 15px on each side of a column.